Заказать
разработку сайта
на React
Технологии разработки
React — это современная библиотека JavaScript для создания пользовательских интерфейсов. Её главные особенности — высокая скорость работы, компонентный подход и простота масштабирования. Возможность SSR (Server-Side Rendering) и статической генерации страниц (SSG) с Next.js.
Фронтенд
Создание проекта на Реакт имеет смысл, когда заказчику нужно высокопроизводительное web-приложение “одного окна” или быстро работающий интернет-сайт, оперативно приспосабливающийся под запросы пользователя за счет динамического UI.

React

Next.js

HTML 5

CSS 3

Анимации интерфейса

WebGL
CMS / фреймворки
React легко интегрируется с CMS через API. Поддержка серверных технологий: Node.js, Python (Django, Flask), PHP (Laravel).

PHP (Laravel)

WordPress

1C: Битрикс

Python

Основные преимущества React
React подходит для проектов любой сложности: от небольших лендингов до масштабных веб-приложений с
десятками страниц и сложной логикой.
Высокая скорость и производительность
React использует виртуальный DOM, что ускоряет рендеринг и повышает отзывчивость интерфейса.
Оптимизация кода с помощью мемоизации (React.memo, useMemo, useCallback).
Гибкость и структурность
Использование хуков (useState, useEffect) и контекстов для управления состоянием.
Внедрение TypeScript для типизации кода и уменьшения количества ошибок.
Компонентный подход
Позволяет разрабатывать отдельные независимые модули, которые легко переиспользовать и обновлять.
Реализация адаптивной верстки на основе CSS-in-JS (Styled Components, Emotion) или Tailwind CSS.
Библиотеки, которые используются совместно с React
В основе фреймворка — связь между HTML-элементами и действиями или свойствами, которые можно к нему привязать.

Next.js
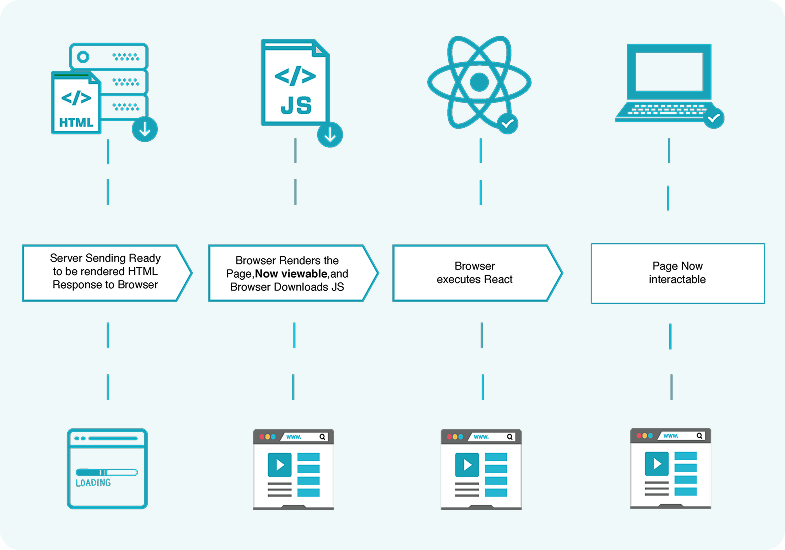
Улучшает SEO за счёт серверного рендеринга (SSR), статической генерации страниц (SSG) и инкрементального обновления (ISR). Удобная маршрутизация, автоматическая оптимизация изображений, встроенная поддержка API-роутов и возможность использования middleware.

Redux / Zustand
Библиотека для управления состоянием в React-приложениях, использующая единое хранилище (store) и принципы предсказуемого обновления данных.

Material UI / Tailwind CSS
Готовые, стилизованные UI-элементы, такие как кнопки, карточки и формы, с возможностью кастомизации, что ускоряет разработку и обеспечивает единый стиль приложения.

Axios / React Query
Библиотека для работы с HTTP-запросами в JavaScript, обеспечивающая простое взаимодействие с API. Она поддерживает автоматическую обработку ошибок, настройку заголовков, перехватчики запросов/ответов и работу с асинхронными операциями, что делает её отличным инструментом для получения и отправки данных.
Кому подойдет создание сайта
с использованием React
React отлично подходит для разработки сложных веб-приложений, дашбордов и аналитических инструментов с динамическим обновлением данных.
Интернет-магазинам
Благодаря динамическим каталогам, мощной клиентской логике и интеграции с CRM/ERP системами, React позволяет создать удобный и быстрый eCommerce-проект.
Образовательным платформам
Создание интерактивных учебных курсов, тестов, чатов и видеоплатформ на основе React обеспечивает удобство и вовлечение пользователей.
Стартапы
React — идеальный инструмент для быстрого создания MVP (минимально жизнеспособного продукта), который можно протестировать на реальной аудитории.

Как начать обсуждение нового проекта?
Всё очень просто!