Заказать
разработку сайта на Vue.Js / NUXT
Технологии разработки
Vue.js – это библиотека языка JavaScript, созданная в помощь разработчикам web-интерфейсов.
Фронтенд
На Vue js создание проекта имеет смысл, когда заказчику нужно высокопроизводительное web-приложение “одного окна” или быстро работающий интернет-сайт, оперативно приспосабливающийся под запросы пользователя за счет динамического UI.

Vue.js

NUXT

HTML 5

CSS 3

Анимации интерфейса

WebGL
CMS / фреймворки
В качестве Бэкенд части веб-приложения можно использовать серверную часть CMS вашего сайта.

Laravel

WordPress

1C: Битрикс

Основные преимущества Vue.js
Во фреймворке Vue.js зашита логика кнопок и других элементов интерфейса; их внешний вид; механизмы обмена данными и другие необходимые для интерфейса компоненты.
Низкая нагрузка на ПО
Фреймворк Vue.js обладает очень компактной основной библиотекой (всего 16 Кб). Результат – низкая аппаратная нагрузка на приложение или сайт и высокая скорость загрузки страниц.
Высокая производительность
Веб-проекты на базе Vue.js отличаются высокой производительностью даже под очень высокими нагрузками посещаемости.
Гибкость и структурность
На Vue.js легко переключиться с аналогичных фреймворков (React, Angular). Реактивность доступна из коробки, без дополнительных библиотек.
Создает объектную модель документа (DOM) для быстрых перерисовок реактивных элементов.
Библиотеки, которые используются совместно с Vue.JS
В основе фреймворка — связь между HTML-элементами и действиями или свойствами, которые можно к нему привязать.

NUXT
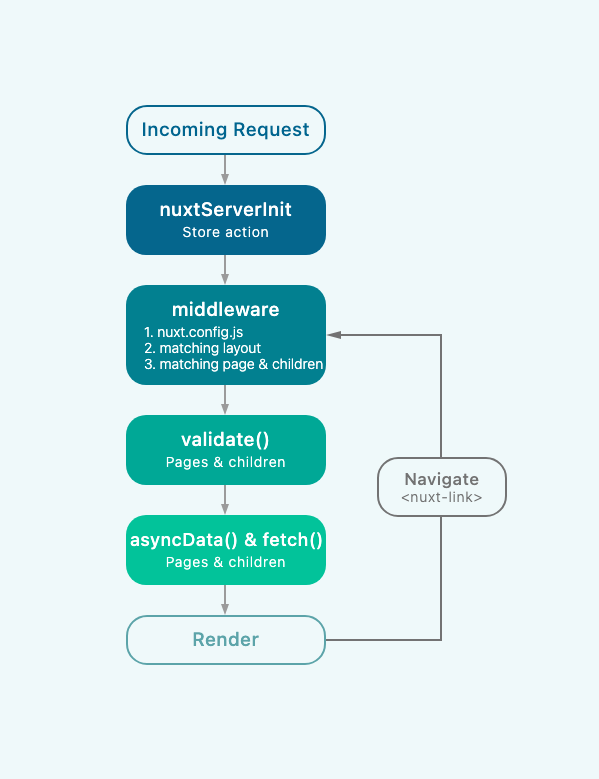
Это прогрессивный фреймворк, основанный на Vue.js для создания современных веб-приложений. Основана на официальных библиотеках (vue, vue-router и vuex) и мощных инструментах (webpack, Babel и PostCSS). Поддерживает горячую перезагрузку, автоматическую транспиляцию и серверный рендеринг.

Bootstrap-vue
Сочетание Vue.js с популярной интерфейсной CSS-библиотекой Bootstrap, приносит силу Bootstrap в экосистему Vue. Все элементы Bootstrap, такие, как строки, столбцы и карты, становятся доступными в качестве компонентов вью. Не привязан к jQuery.

Vuetify
Это библиотека пользовательского интерфейса с гармонично выполненными компонентами, использующими Material Design. Предлагает наборы пользовательского интерфейса для форм, карт, взаимодействий, глубинных эффектов тени и света.
Помогает ускорить кодинг, поддерживает большинство браузеров и Vue CLI3. Инструмент предоставляет шаблоны для примитивной HTML-разметки, CSS-стилей, Webpack, NUXT, PWA и Electron.

Quasar
Квазар предлагает версию UMD (Unified Module Definition), которая добавляется в качестве HTML-тегов. Предоставляет встроенную поддержку SSR (Server-side Rendered App). Также Quasar позволяет разработать приложение на vue для мобильных устройств.
Кому подойдет создание сайта с использованием Vue.js
Vue.js отлично подходит для полноценного создания SPA — сайтов-сервисов “одного окна”.
Это значит, что на одной странице расположены все структурные элементы приложения, а в скриптах — вся логика. И всё это вместе загружается в браузер и работает как полноценное приложение без перезагрузки.
Веб-сервисы
- Системы бронирования и онлайн-записи
- Калькуляторы и визуальные конфигураторы
- Финансовые сервисы
- Игры
Корпоративные порталы
- HR-порталы
- Системы онлайн образования
- Информационные порталы
Стартапы
- Маркетплейсы
- Сложные торговые площадки и биржи
- Агрегаторы товаров и услуг

Как начать обсуждение нового проекта?
Всё очень просто!