Ошибки UI-дизайна спортивного сайта
Перед началом сезона 2022/23 официальный сайт КХЛ выкатил обновление пользовательского интерфейса. На удивление, некоторые решения выглядят весьма спорными с точки зрения удобства для пользователей. Особенно для любителей спортивной статистики, так как найти нужный показатель или сравнение стало даже сложнее, чем на предыдущей версии.
Далее мы разберем ключевые ошибки подробнее и сразу же попробуем предложить удобные решения.
Представление лидеров лиги
В текущей версии сайта мы, к сожалению, видим крайне неудачную реализацию блока с лучшими бомбардирами.
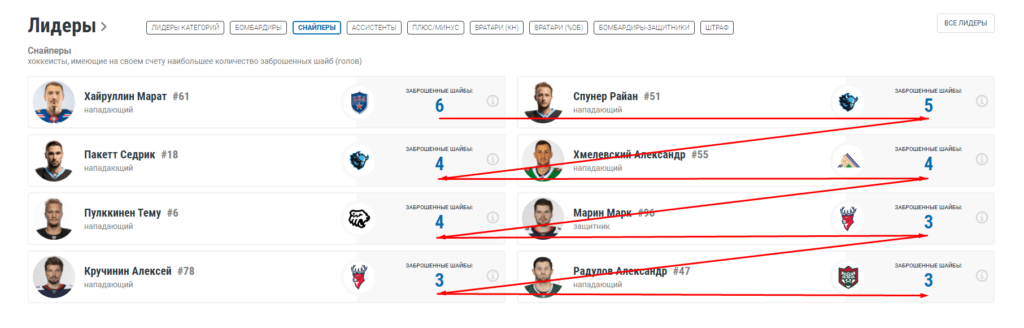
Как сейчас
Помимо того, что блок выполнен в два столбика, что не является традиционным решением, так ещё и порядок отображения лидеров по заброшенным шайбам происходит построчно (слева направо).
Посмотрите, сколько раз приходится переводить взгляд, чтобы ознакомиться со всем списком

Отметим, что подобный формат представления данных встречается во всех вкладках данного блока из-за чего пользователю придется преодолевать такой зрительный маршрут многократно.
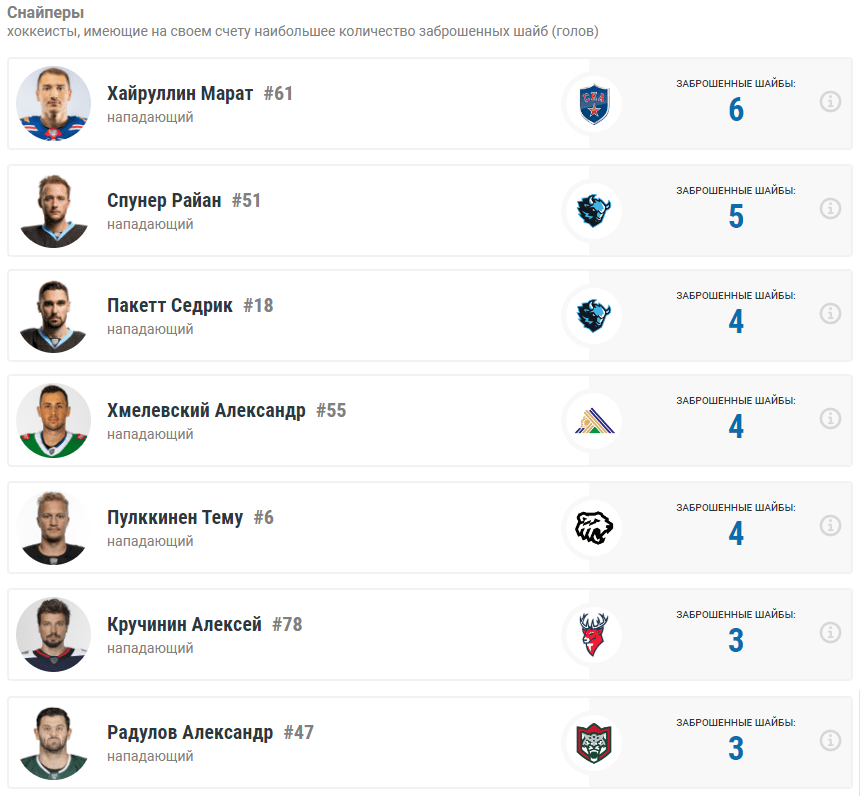
Как надо
Удобной для пользователя реализацией было бы: вывести бомбардиров в один столбец, по убыванию заброшенных шайб сверху вниз:

Данная трактовка блока быстро считывается и однозначно воспринимается. Допускается сократить до 5 строк, с сохранением возможности перехода к полному варианту таблицы.
Круговые диаграммы
Вызывали вопросы и решения, которые встречались на предыдущей версии сайта.
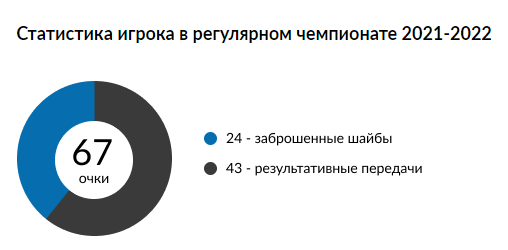
Одним из них было представление данных по набранным очкам в виде круговых диаграмм.
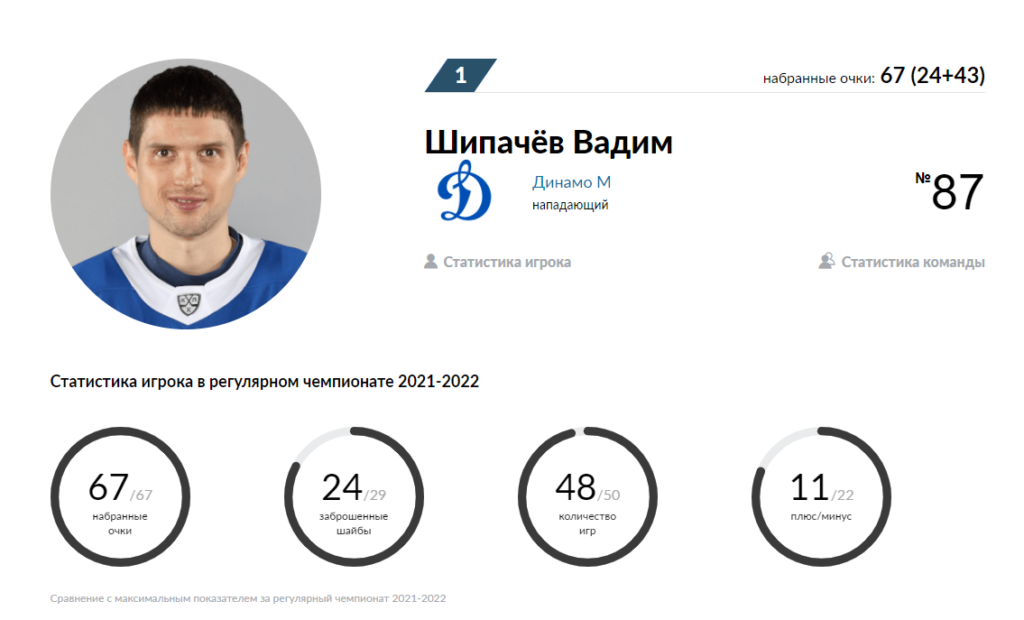
Как было

Дело в том, что все выбранные для сравнения показатели являются динамическими, т.е. могут увеличиваться с каждой новой игрой и не имеют максимума (кроме количества игр в сезоне).
Поэтому сравнение ведется с максимальным текущим показателем, но (внимание) какого-то другого игрока, причём не названного, являющегося в данный момент лидером по этому показателю.
- По заброшенным шайбам это Нико Оямяки — 29 штук;
- По “плюс/минус” это Артём Минулин — плюс 22;
- По играм — это все игроки, проведшие максимальное на текущий момент количество игр — 50 (хотя в сезоне их будет больше);
- И, наконец, (что самое интересное) по максимуму набранных очков лидером является Вадим Шипачёв — поэтому, выходит, что в данной диаграмме он сравнивается сам с собой (???).
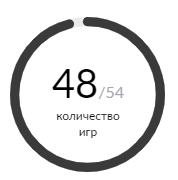
Как надо
Корректным же отображением данных для круговой диаграммы является сравнение текущего числового значения с максимально возможным.
В данной ситуации это могло быть количество сыгранных игр, если бы оно сравнивалось с максимальным количеством игр в сезоне — 54, и тогда заполненный сектор диаграммы постепенно увеличивался бы каждую игру.

Если же у дизайнера была конкретная цель представить общее количество очков в виде круговой диаграммы, то можно было бы взять общее количество набранных очков за 100%, а голы и передачи отобразить составными частями.

Тогда мы наглядно видим и общее количество очков, и к какому типу результативности тяготеет бомбардир.
Турнирные таблицы
Ещё одно спорное решение предыдущей версии сайта — это отображение на главной странице блока с турнирной таблицей. А точнее, с её частями.
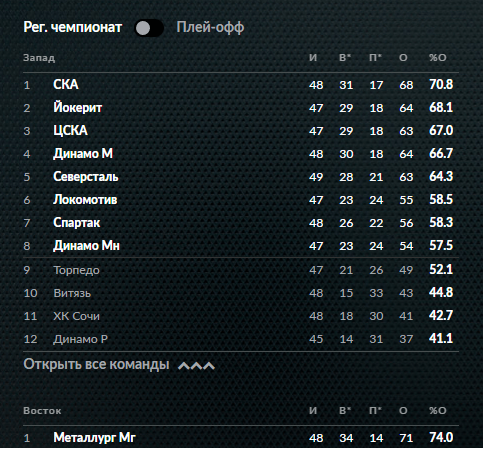
Как было
Поскольку лига имеет разделение на 2 конференции, а места на первом экране не так много, как хотелось бы — дизайнерами было принято решение первоначально отображать только лидеров каждой из конференций.

При этом при разворачивании одной конференции, мы почти полностью теряли другую, она просто обрезалась:

Таким образом болельщик команды из второй половины таблицы каждой из конференций могу найти свою команду после серии взаимодействий с таблицей, и то — лишь в 1 сценарии из 4-х.
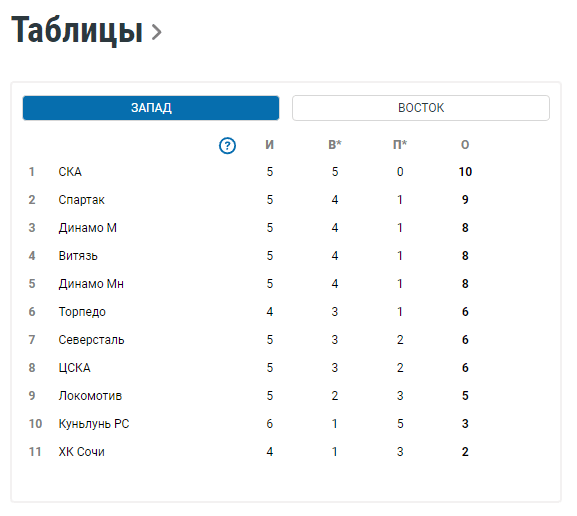
Как стало
Справедливым будет заметить, что в новой версии сайта от реализации с обрезанной таблицей отказались — таблица теперь развернута изначально.
Однако, по умолчанию, теперь отображается только одна конференция — Западная.
А болельщикам хоккейных клубов Востока придется постоянно переключать соответствующий таб, чтобы найти свой любимый клуб.

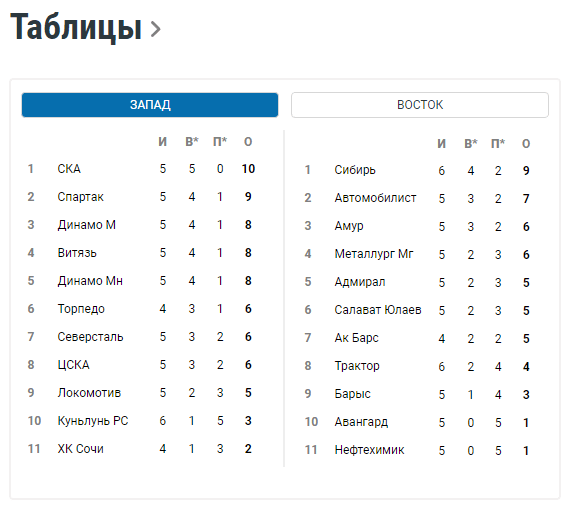
Как надо
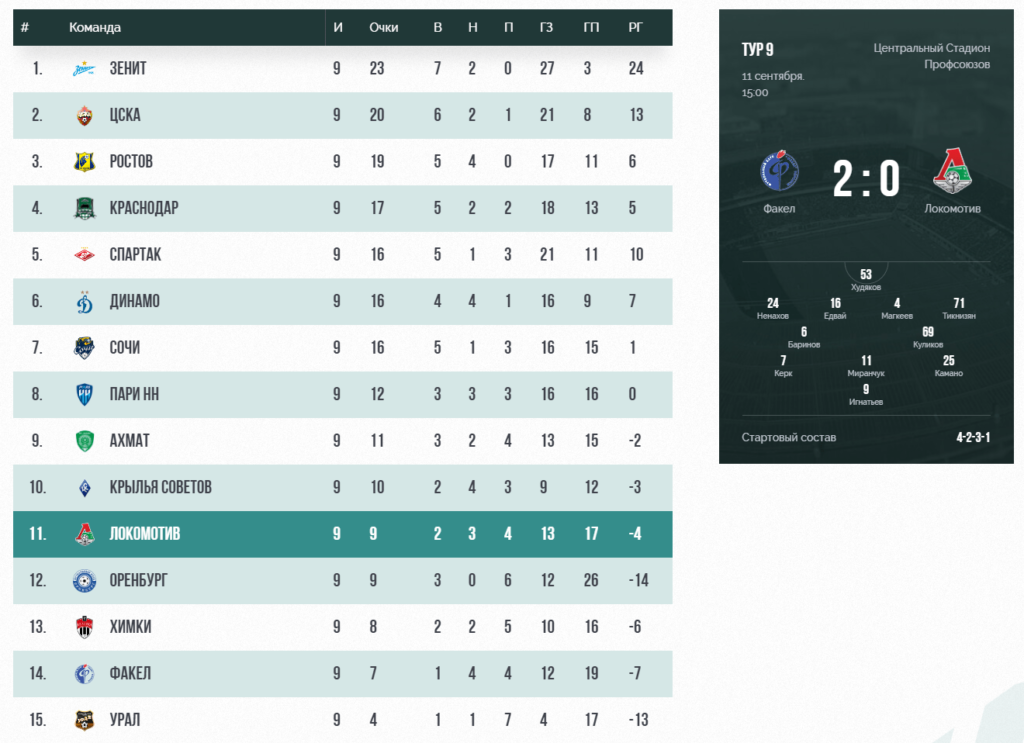
Размер шрифта и свободное место позволяют, при должной оптимизации пространства поместить обе конференции.
Посмотрим, как это могло бы выглядеть:

Как мы видим, все нужные данные уместились — причём в блок того же самого размера. Теперь таблица имеет полноценный вид и представлена информация по всем участвующим в сезоне клубам.
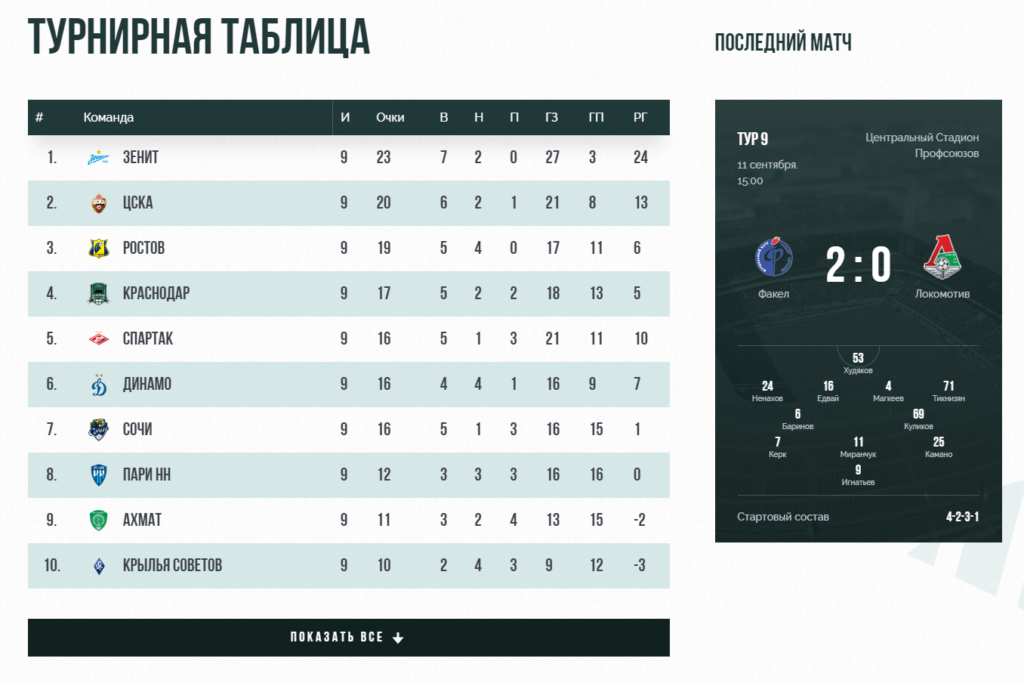
Ещё один момент, на который хотелось бы обратить внимание, связан со скрытием части турнирной таблицы у клубных команд.

Пример выше демонстрирует, что на сегодняшний день на сайте ФК “Локомотив” мы не видим текущее место команды.

По иронии судьбы, сейчас команда находится на 11 месте, и увидеть в таблице на собственном официальном сайте мы её можем только дополнительно развернув таблицу, которая изначально отображает только 10 первых мест.
Чтобы такой ситуации не произошло, нужно обязательно делать проверку текущей позиции в таблице с помощью js-скрипта, чтобы автоматически сдвигать строки в рамках отображаемой области — тогда ваш клуб никогда не выпадет из поля зрения.
Вывод
Сегодня мы рассказали вам о частых ошибках в UI-дизайне, которых мы в веб-студии “2Dit” избегаем при разработке спортивных сайтов.
Мы считаем, что визуальное представление статистических данных должно быть понятным и удобным, особенно для такого требовательного, но лояльного пользователя, как спортивный болельщик.
В следующих статьях поговорим об ошибках и узких местах в пользовательских сценариях, а конечно же о том, как их избежать.
| 2Dit Sports
